



Learn how to easily make 2D Gameart Assets using Vector Tools
This blog is a collection of step-by-step and video tutorials helping you learn 2D vector art using tools like Inkscape and Affinity Designer. The focus is on simplicity and an easy to follow approach. The key lies in enabling the readers who consider themselves “artistically challenge” to create art or game assets of their own with relative ease.
“2 minutes ago I just found your channel today, and your tutorial videos have already made my job easier & faster. Keep it up! You do amazing work.”
“Hi Chris! I have to say, THANK YOU! Big biiig THANK YOU, for the effort, time, and simplicity you put into explaining the functions of Affinity!!! I don’t ask for help in the group, but what you do is amazing!
In the years I have been in my profession, I know that the time you give to others, is something you can never take back!”
“Please keep making these videos, very helpful. Probably you are the only one showing videos for Affinity Designer and game art. Your videos are gold, especially the longer ones 👍🏼”
“Thank you for your time in creating vector … (& also converting to pixel) tutorials for Affinity. Very inspiring and helpful.”


Improving game art
Why should you care about the art in your game? You might think, that if the gameplay is great, people will play it anyway. There are a lot of examples out there that prove that point.
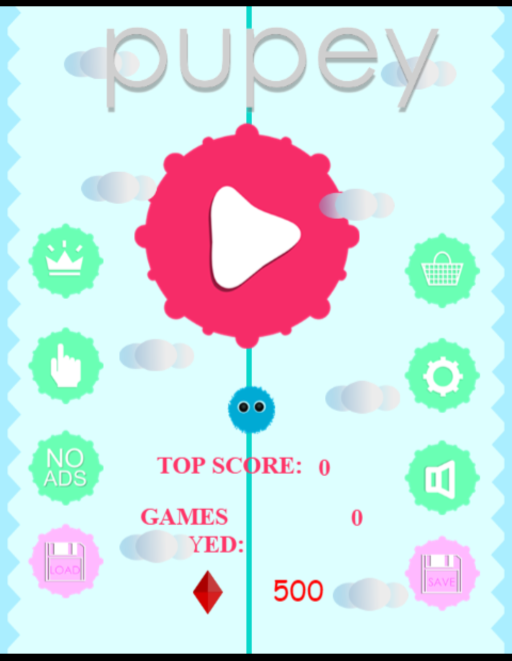
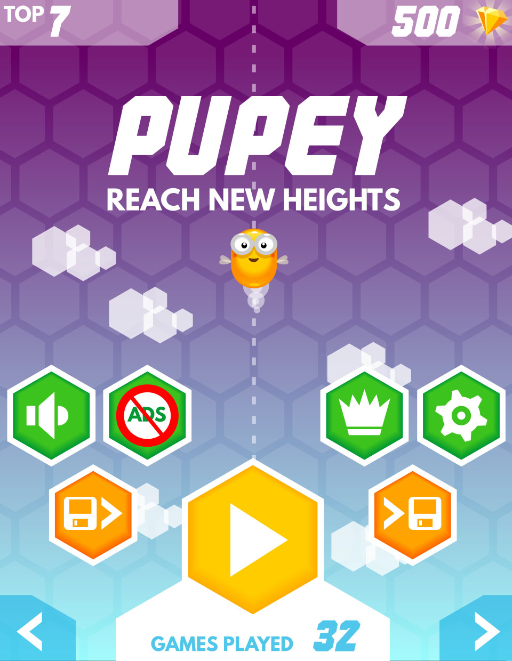
Sadly there are even more games out there that show the opposite. They just disappear in the sheer endless avalanche of games flooding the game stores. They get lost on online gaming sites or in the app stores. Those games might be great fun to play. Yet, we just don’t get to see them. The reasons might be diverse but a common problem is an initial appeal to the player. This first impression rarely is done by gameplay, sound, story or visual effects but by the art of icons and screenshots.
The computer games market is becoming increasingly competitive. Even the indie segment these days stands out with excellent art. We can’t all be artists working for the big AAA studios like EA, Ubi or Blizzard. No one expects that quality from your works but you can improve the quality of your art. Ultimately, it’s about the right tools and a few simple tricks. This site will help you learn 2D gameart using vector tools.




My name is Chris… pixelpusher, vectorbender, and quadturner for a long, long time… I started out doing sprites and digital art on the Commodore 64 (calculating sprite values and using a joystick to draw on the small TV screen in my room).
From there I went on to illustrate games for Amiga, early PC and Atari ST including “St. Thomas”. Next came a long line of flash games for TV station promotions. In 2005 “HeliAttack 3” was developed with Chris Rhodes and went viral (before the term was coined). Pixelart and vector-based art for mobile and handheld games followed. These included a PSP and Nintendo DS version of “Impossible Misson”. I was really passionate about it back in the high school days playing on the C64.
More recent releases include “The Adventures of Shuggy” for Xbox Live Arcade with Smudge Cat games and a bunch of iPhone/ iPad games and templates with my mate Darren from Utopian Games as well as “Super Crossbar Challenge” with Shattered Box and .io games with Ovaplay.