Staying in shape
Inkscape Clipping Tool Tutorial
Let’s get started
Varying the fronds, adding to the interpolation and checking some reference images can improve the look of the palms even further.
Recycling objects
If you have similar screens to design for your game it makes sense to spend some time on the initial elements and then ‘recycle’ objects. This way you save time and create a more consistent look and feel.


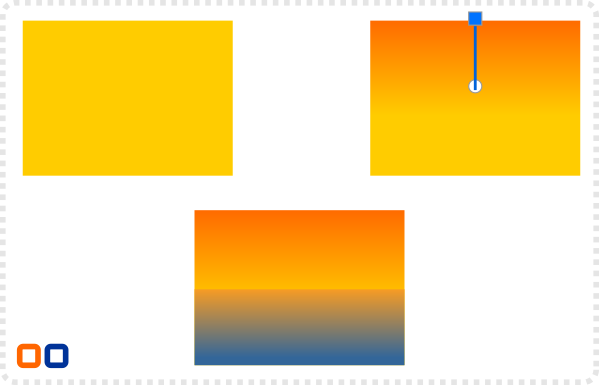
Start with a rectangle.
Use the gradient tool to create a linear fill. We want to create a sunset with the light low on the horizon.
Add a duplicate below and edit the gradient fill from orange to dark blue.
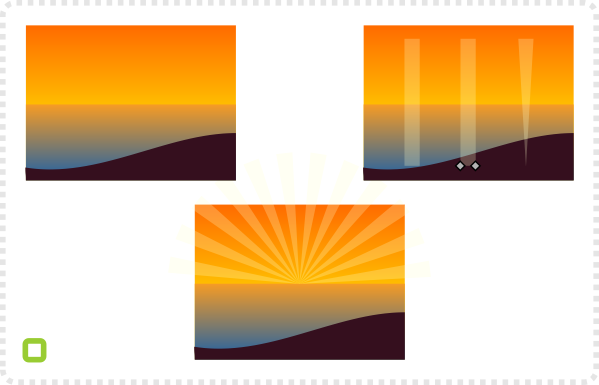
A darker rectangle with modified nodes will be our beach in the foreground.
Another rectangle with a light yellow fill with 25% alpha will make rays of light.
Narrow the base, move the pivot point to the lower centre and duplicate.


To keep the rays ‘inside’ background we use the clip command. Start by creating a duplicate of the sky…
… select the rectangle and then the rays and use the Object/ Clip/ Set command.
This new ‘ray object’ can be duplicated and even assigned its own alpha setting.

Adding detail


Let’s add a distant island with some palm trees.
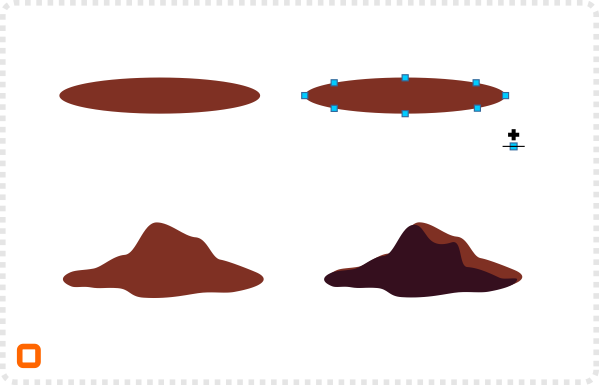
Starting with a squashed circle.
After converting it to a path, mark all the nodes and click on the insert new nodes button.
Clicking twice will give us enough nodes to deform the circle into a nice rounded island silhouette. Duplicate the shape and move some of the nodes down- and inwards.
Our distant palms start with a simple star…
… converted to a path and modified to form the fronds.
By clicking on the lines between the nodes and dragging them you manipulate the curves.


Add a square for the trunk.
Convert to a path, mode the nodes and smooth the curves.
Add variations to make your scenes look a lot more interesting.

Scalability
One of the ‘wonderful’ things about working with vectors is scalability. Objects can be scaled up and down without a loss in quality. This allows for easy editing and adjusting of the illustration.
In this case, the scale of the palm trees will define the viewer’s perception of distance. Smaller palm trees will put the island further into the distance while large trees will ‘bring’ it up close.


Small palm trees scattered on the island make it appear larger and more distant…

… while larger trees make it a smaller island that appears to be closer to the shore.

So far we just used two simple palm shapes for our scene but already looks like a tropical island beach.
By using the same palm trees in the foreground we set a more ‘simplistic’ and very graphical tone to the scene.
Let’s try and add a little more detail to our simple ‘star shape palms.’
Reusing Objects
Btw. the clouds are the same shape as the island just squashed and coloured to match the sky gradient. Try reusing shapes even just slightly modified, recoloured, squashed, rotated or flipped to speed things up, add variation and make your scene more interesting.
Note:
A lot of the objects I am covering in my tutorials (like the palm trees above) working from predefined shapes (circle, square, star, etc.) is only one option. The freehand or straight line tool will create identical shapes but require a little more artistic skill.
For our detailed palm, we need two ‘more advanced’ features of Inkscape: Interpolation and Path Effects.


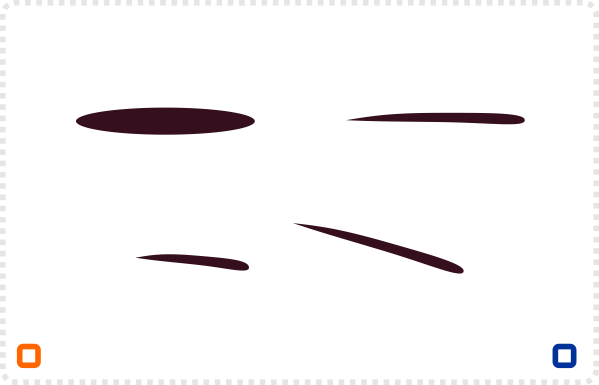
For our foreground palm, we start with a squashed circle and convert it to a path…
… and modify the nodes to create a pointy end.
Note:
This is a good shape for grass or hair as well.
Create a smaller duplicate of the shape.
Select both objects and interpolate them (Extensions/Generate from Path/ Interpolate).
Flip a duplicate vertically and place it below.
Add another circle to fill the centre of the frond and add the stem.


Add a square for the trunk.
Convert to a path, mode the nodes and smooth the curves.
Add variations to make your scenes look a lot more interesting.

Conclusion
There are endless options for a beach scene. You can take it to different times of the day, focus more on the sky or the water, add marine life or people on the beach. A really cool illustration would be a split scene: one half below and the other half above the water. I will show you a quick variation with a daylight scene based on the elements we just created.


The great advantage of using vectors graphics lies in the ease to manipulate and modify the objects.
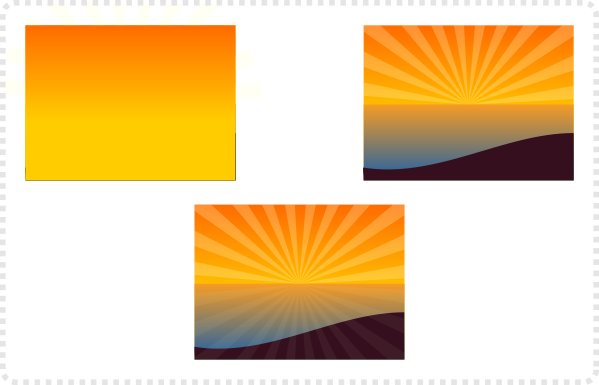
By taking the elements from the sunset theme and colouring them differently it’s a breeze to create a daytime beach scene.
A darker to lighter green gradient for the palm fronds and a blueish green for the island and the the sky transforms the whole scene.

Depending on the art style you want to achieve vector illustrations might just look too clean or too bright or simply pop too much visually.
I suggest combining them with some effects available in gimp.
By combining the tools of vector illustration programs with the abilities of bitmap and photo manipulation the results change dramatically and offer endless possibilities.
Finally, I hope even these slightly more advanced features don’t pose too much of a problem. As always, enjoy, create and stay tuned for more!







very good ones :) medivel theme next ? :)
greeeeat, beautiful island graphics!
mirex
Simple and awesome!
Chris, I'm really impressed by your tutorials, they have helped me figure out how to use inkscape to create some really great graphics, thanks so much! I'm trying to follow this tutorial and I'm a bit stuck on the part when creating and duplicating the rays where you say: "Narrow the base and set the pivot point to the bottom center", I can't figure out how I set the pivot point of the rectangle, greatly appreciate your help and your tutorials.
thanks,
-Matt
Hi Matt…. It's just another click on the object (the handles turn from scaling to the rotation) – in it's centre you will see a little cross (this is the marker of the pivot point). You can move it by clicking and holding the button pressed.
Thanks so much Chris! Now that you explain that it seems so obvious, but I couldn't find any tools or anything online explaining how to do it.
Now I can finish off my landscape, thanks again!
-Matt
thanks for the great tutorial Chris! Will you have time to make more tutorials about drawing game backgrounds? Like backgrounds with houses, locations within the city :)
thanks man!
Thank you
Could anybody tell what post-effect was used in last post stamp?
I used a grunge bitmap image to 'dirty up' the clean vector illustration. It's added afterwards in gimp with the shape of the stamp functioning as a mask for the grunge layer.
Chris,
thank you for your comprehensive answer.
I'm unclear on how to clip the rays (keep them inside the background rect). I duplicated the background rect, then have it positioned above the rest. How can I then select the newly duplicated rectangle and the rays (the rays will be obstructed by the rectangle as it sits on top of the rays)?
The rays would overlap the rectangle – otherwise there is no use in clipping them. Click on the overlapping parts – even if they don't show (white on white) – and while holding shift click the rectangle. With both elements selected set the clip.
Hey man, awesome work with tutorials! greatly appreciated. As I'm obviously little slow :) I can't figure out the first steps how you do the gradients. Duplicating base Orange/yellow rectangle and then edit gradient :( Would you be so kind to explain please?
thanks
Uros
Hi Uros. To create the orange to blue gradient (rather than create a new rectangle that would need to be aligned to match the base shape) I just duplictated the first rectangle and scaled the height down to half the first one. That way it is placed correctly and all you need to do now is edit the gradient to go from orange to blue to make the water.
I hope this explains it well enough!
Yes it does. Thank you very much! Keep up the good work
This is great. I wonder if there is a way to change the shape of the palm fronds without completely making new ones. There are like a million path nodes, so I can’t seem to adjust it that way without it being more effort than it is worth. Is there a way to do this? Thanks in advance. :)
Hi Andrew… there is. This is a very, very old tutorial. There are faster and easier ways to do it by using ‘symbols’ or ‘clones’. You create one element, clone it and create the tree’s frond. For a variation, you can alter the clone and all fronds change. I will have a look into it and might add an update to the tutorial.
Hehehe, I know it is very very old, but I am starting at the beginning. :) I kind of figured out a way to change their shapes using the Bezier tool and copy from clipboard, but it doesn’t work perfectly. I like the idea of the clones so that you can change them all at once, too. Going to keep practicing. :)