Clipping and masking – the clip tool
Inkscape, Illustrator and CorelDraw tutorial
Starting simple
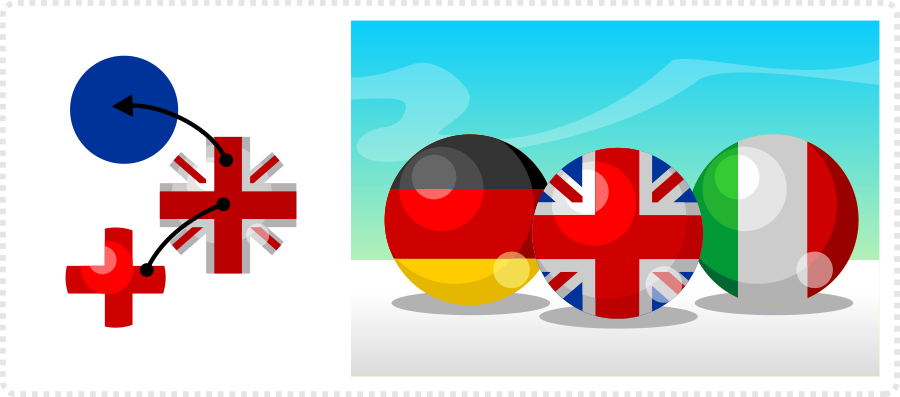
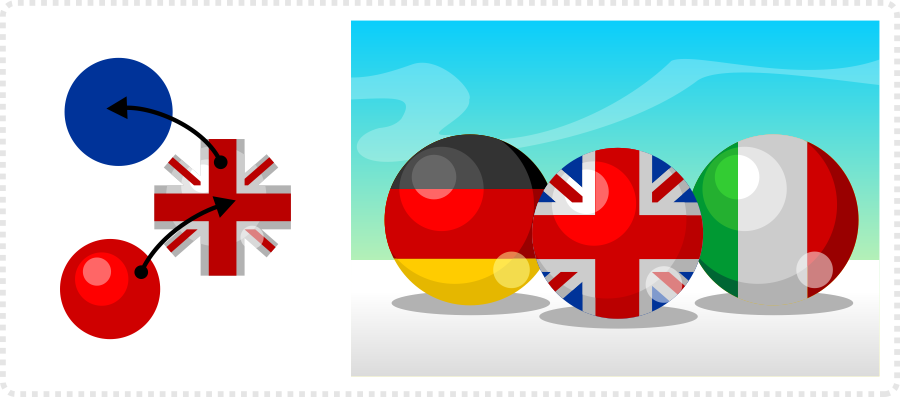
Let’s take if from the simple shaded ball to something more complex (e.g. a cartoony plane I just did for another tutorial). In order to do the shading on the body (the darker blue part at the bottom of the plane) or the white stripes, you have to create intersecting shapes to cut the white stripes or the lighter body to match the base shape.

Clip tool in Inkscape

Firstly, start with your base shape. In this case I just created a simple circle.
Make a copy of the shape [CTRL+D].
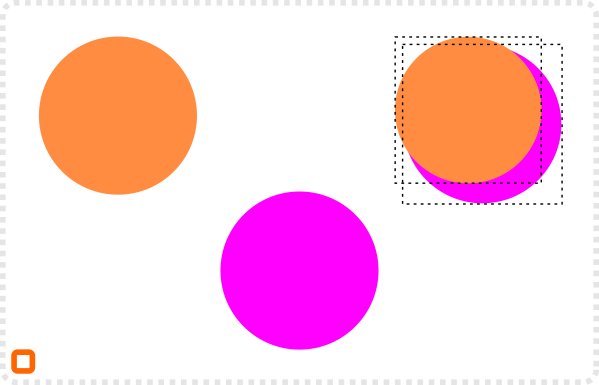
Secondly, Create the object to go inside the clipmask [e.g. a lighter circle], select both objects…
…and create the clipmask via Object/ Clip/ Set.
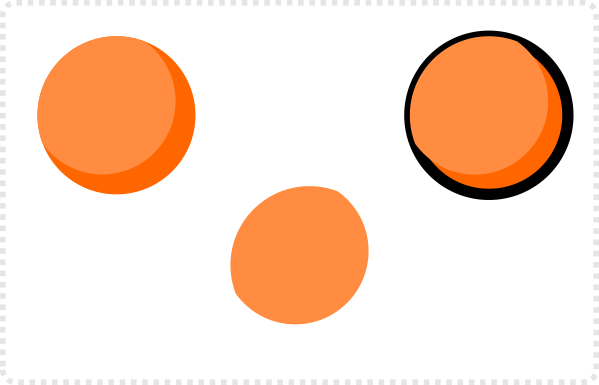
It creates a shape looking like this when taking away the base circle to show the result.
Unlike Corel Draw or Adobe Illustrator clips in inkscape are rather limited. E.g. adding an outline to your…


… shape will require an additional [no fill just outline duplicate of your base shape to be placed on top.
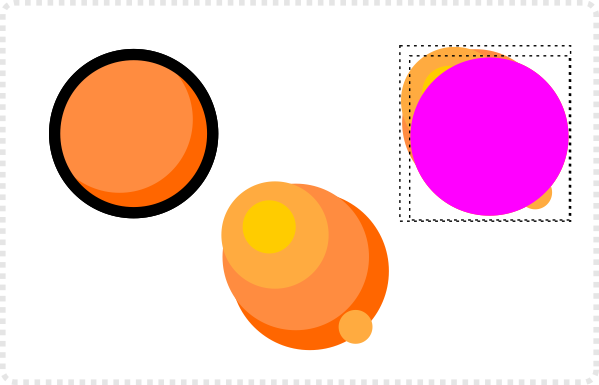
In order to create a clip with multiple objects, build all the ‘inside objects’ first, duplicate you base object,
move it up [Page up]…
…and select all the objects, unselect the top object and group the rest [CTRL + G] before setting the clip.

Working with clipping masks is ideal for adding patterns to shapes or creating cartoon style shading. You can’t really layer clips inside clips but with intersections you can achieve the same effect.
Note:
Inkscape is very particular about the layering of the objects. The object on top will be the mask for the object below.
Doing clips inside clips is not possible in inkscape as far as I know [but I might be wrong]. In order to work around that problem try and use the Path/ Intersection tool to create a shape matching inside a base object.

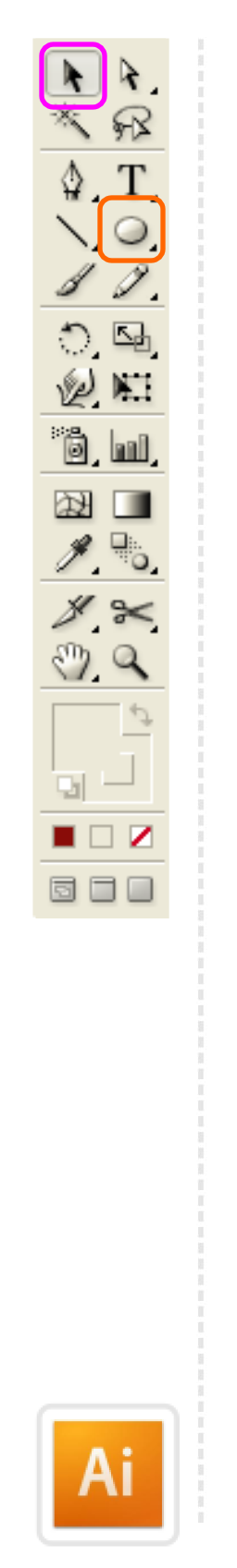
Clip tool in Adobe Illustrator

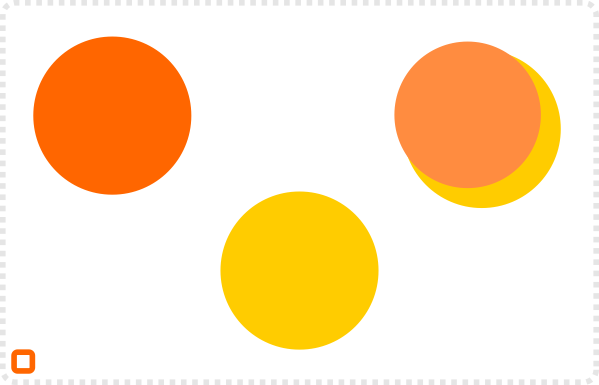
Firstly, start with your base shape – in this case I just created a simple circle.
Make a copy of the shape [e.g. via copy and paste].
Secondly, create the object to go inside the clipmask [I just made a lighter circle]…
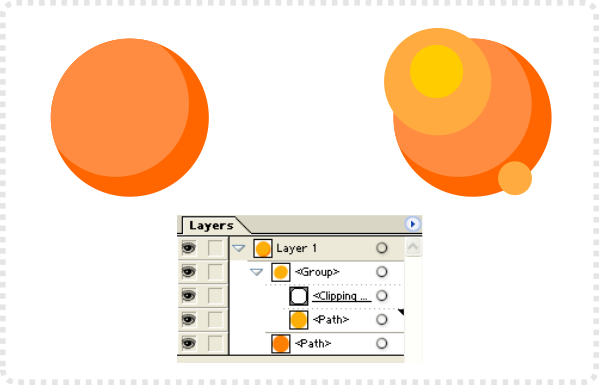
…and create the clipmask via (Object/ Clipping Maske/ Make or CTRL+7 ) with both objects selected.
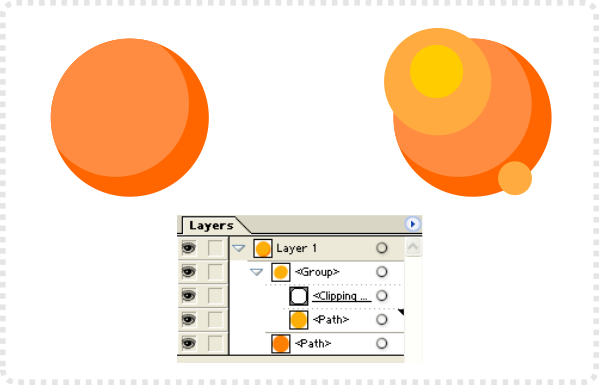
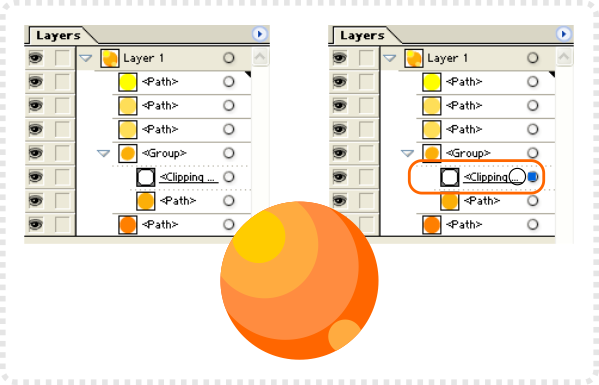
It looks something like this in the layer panel.
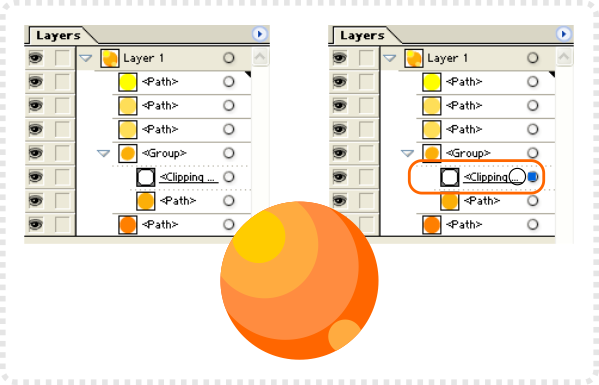
Continue creating more objects to put into the clipping mask…


and it will look something like this. By dragging the new Path object down under the Clipping object…
you should end up with them being inside the clip mask.
Note:
Once you select the Clipping mask you can give it a colour and stroke as well.

Working with clipping masks is ideal to add patterns to shapes or do quick cartoon style shading. You can also layer the effect and have clipping masks inside clipping masks.

Clip tool in CorelDraw

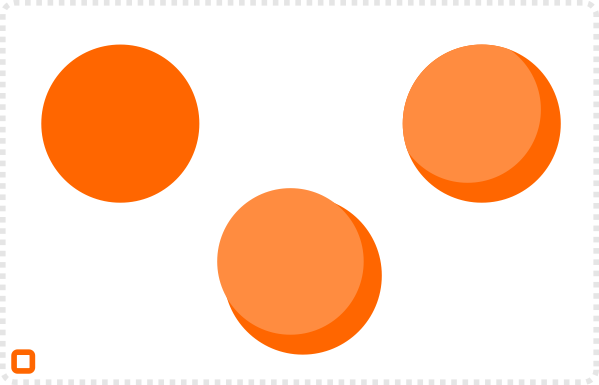
Firstly, start with your base shape. In this case I just created a simple circle.
Secondly, create the object to go inside the PowerClip [I just made a lighter circle] and use the Effects/ Powerclip/ Place Inside Container command.
If the result looks more like this, Corel Draw’s setting to centre the PowerClip
content is still on.
Change it in Tools/ Options (CTRL+J) and select the Workspace/ Edit setting to turn Auto-Centering off.
The resulting Powerclip will look like this in the Object Manager panel.


Create multiple objects, select them and place them in a Power Clip should end up with a result like this and the Object Manager looking like this.

Working with powerclips is ideal to add patterns to shapes or do quick cartoon style shading. You can also layer the effect and have powerclips inside powerclips.
Even though things might be a little easier to achieve in the other programs. Generally, Inkscape allows you to achieve the same results with a little bit of patience and trial and error.
Good luck and enjoy your vector bending!







im not sure where to use it ,where do i use these?
Yeah, I'm a little lost myself on this one. I follow most everything except the actual application on the plane – I can sorta piece together what you're doing with it, but still a little lost.
Though it was nice of you to show a how-to for all three programs, I imagine that sort of tripled the work.
I am sorry… yes… it's a little messy now that I reread it – blame it on the pre-coffee-early-morning-zombie-state. I will try and fix it asap.
Hi,
I'd like to know what version of Inkscape you are using.
I keep getting the purple clipped-circle instead of the lighter-orange.
Also the outline (aka Stroke) works fine in my case.
~creek23
I am using Inkscape 0.48 for windows… Clipping is a little bit of a fiddely on… Try altering the selection – 1st and 2nd object to select – and see if that produces different results… Good luck!
Hi again,
I'm using 0.48.2 and clicking 1st object then 2nd object or 2nd then 1st creates the same result — purple clipped-circle.
But when I tried to put the purple in front of the light-orange circle, clipping results to the light-orange one.
~creek23
Hi creek23, Now I get it… and it's what I said in the tutorial ('duplicate the base object and move it to the front'). The top/ front object in inkscape is the frame you are 'clipping into'. I still haven't worked out why and when the outlines/ stroke work properly and when they don't.