Designing a Character with Outlines
Inkscape tutorial
Issues
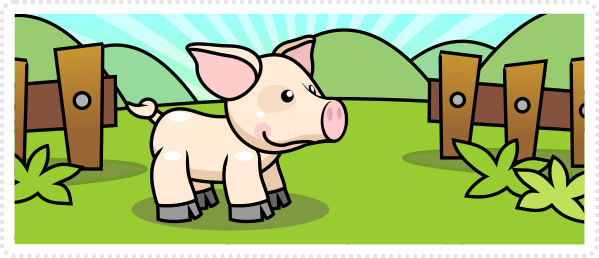
- the inconsistent line weight (different thickness of the stroke for different elements on the screen). It’s a little more complicated and takes some thought to design the screen balanced. My advice is to keep it either keep it all at the same thickness or use a thicker brush for all the focus elements (eg. characters, logo, UI elements) and create the background with a thinner stroke.
- the colouring of stroke vs. the colour of the shape.
- the line weight does not correspond with the illustration. You might have noticed it in comic books, illustrations or animated cartoons – the stroke is not consistent in thickness. It starts thinner, goes thick and ends thin again giving it more of a brush feeling. If it’s done right it really enhances the image but it’s a time-consuming art. Simply put, using tools in Adobe Illustrator or Corel Draw to create dynamic brushes ends up looking wrong.
Let’s get started


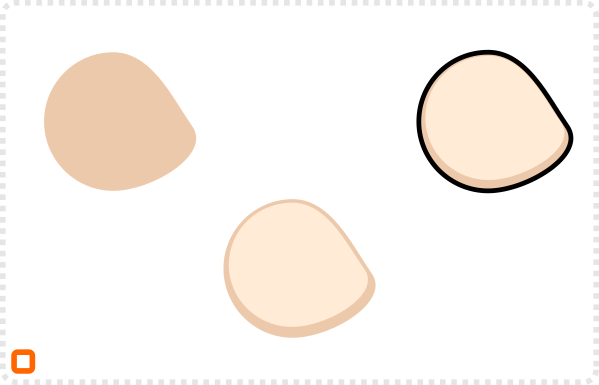
Let’s start with a circle, convert it to a path and move the right node down…
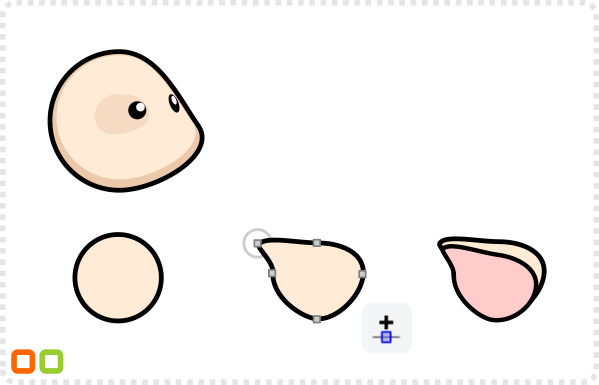
… to create the head shape of the piglet. Duplicate it and scale it down for the shading.
Add a stroke to the outer shape. Keep in mind to make it thick enough when exporting to bitmaps.
Add circles for the eyes (base shape, highlight and in this case a mark around the right eye).
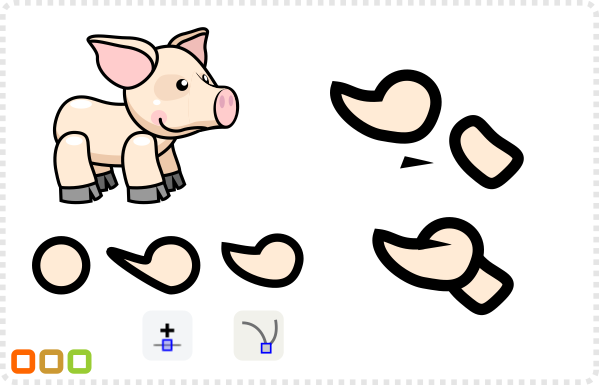
Next up create the ears using a deformed circles with and added node.
Duplicate the shape and scale it down a little to form the inside of the pig’s ear.


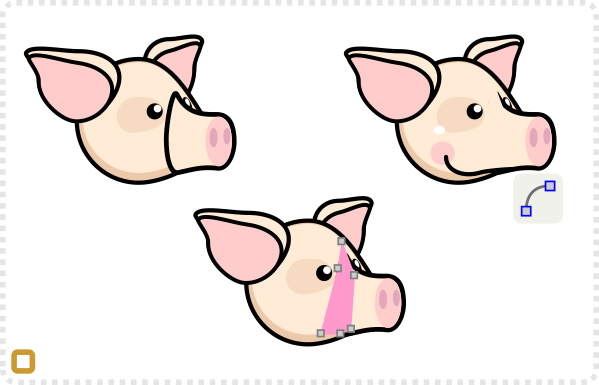
Duplicate the two shapes, mirror them and scale the width down a little. Then place them behind the head.
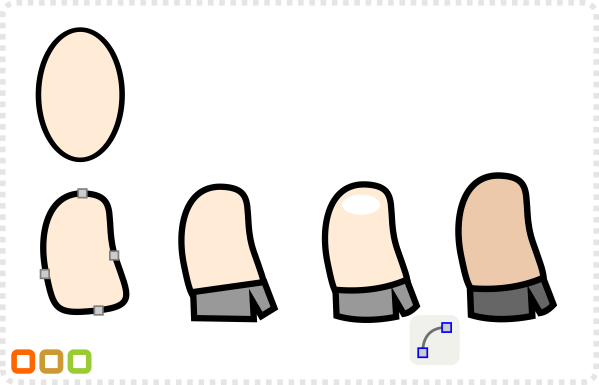
Now for the most important feature to make it a piglet – the snout. Start with a circle, convert it to a path and create a duplicate.
Deform the circle by pulling the left node out and adding two more nodes.
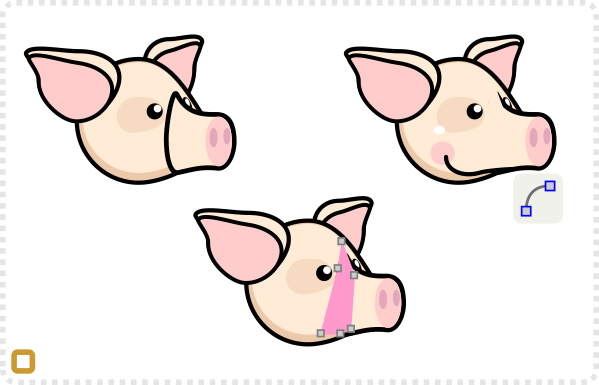
Place the snout on the face and add two circles for the nostrils. The outlines pose a problem as we don’t want the line on the left visible.
Using the straight line tool draw a shape covering the outline on the left…
and give it the base colour of the skin. Add another line to form a mouth.



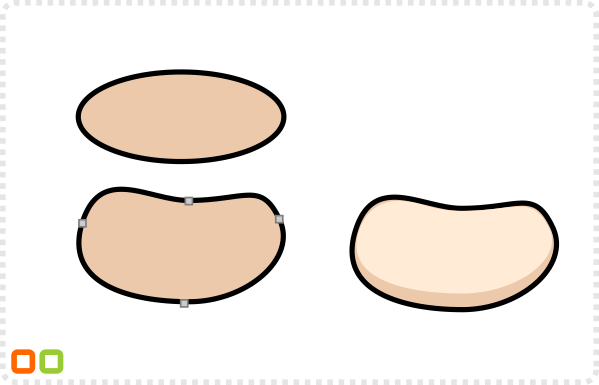
Another circle is deformed into the body shape…
with a scaled down version for the shading – similar to the head. The lighter shape won’t need the stroke.
The legs are based on another deformed circle.
Use the straight line tool to draw the hoof shape – it’s basically an odd rectangle with an indentation.
Convert the lines to curves and curve the top and bottom lines.
Duplicate the shapes and darken them for the legs in the back.


Position the elements and arrange two of the legs behind the body shape [Page Down].
Create another circle for the tail, make it a path and add a node to the lower left and pull it out…
… turn that node into a corner and adjust it to form a sharp point. Add a triangle and another circle for the base.
Place the snout on the face and add two circles for the nostrils. The outlines pose a problem as we don’t want the line on the left visible.
Using the straight line tool draw a shape covering the outline on the left…
and give it the base colour of the skin. Add another line to form a mouth.

Finally, add two circular shapes to the hip and shoulder. These cover up the lines and connect the limbs to the body.








Hi SpriteAttack, I have been happily following your tutorials since a while, and have been able to reproduce all your great examples. I have learned lots thanks to you!, thank you very much for your awesome work! :)
But I have 1 little question, I am not sure of what is best to decrease the final kBs of my art (to use it in a game): trying to keep its vertices low OR trying to use more basic shapes like circle, triangle, etc?
How do/would you do it if you want to make complex vectorial characters, while keeping them low on resources, to be able to use them directly as vector graphics in the game?
Thanks! You are the hero.
ah!, emmm, and what about the bezier curves from the vertices? are they heavy on resources?… I mean, am I better having less Vertex and more Bezier or the other way around?
Greetings.
Hi there…
To be honest I never really bothered about the size of the vector files (well… unless I use them in flash and outlines turn into a zillion nodes). I really don't think that file-size can be an issue but by trying to keep the number of vertices low you are on the safe side – basic shapes still require vertices and you might be able to do shapes better by hand than rely on a huge number of basic shapes.
As far as Vertex vs. Bezier goes I did a quick test in Inkscape on some simple shapes and there is a difference but again it's minimal. I would always put the look first and concerns about the file-size second.
Good luck with your game!
wow u finally answered my call !!! animal characters :) thanks spriteattack :) ive been eagerly waiting for ur new art ..and i check ur blog pretty much everyday :) ur blog is a game programers heaven :)
Hi spriteattack, absolutely love your blogs.
Soo usefull now Im writing and illustrating my own childrensbook
Awesome tutorials Chris! I need some thoughts on a dragon? Any Suggestions?