Text Effects – quick and easy
Inkscape tutorial

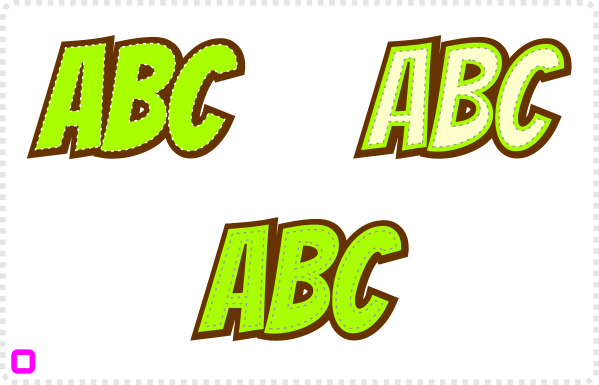
Let’s get started on Text Effects

Start with a simple text.
Choose a font with enough volume to (e.g. a bold or black). I used the Google font ‘Bangers’ for this example.
Select a fill and a stroke colour (Right click on a colour and it brings up the option ‘Set stroke’).
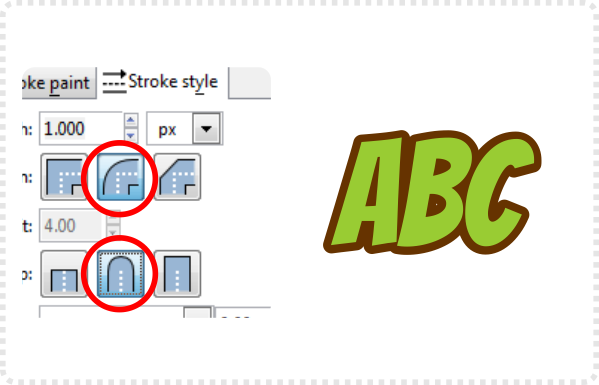
In the stroke menu increase the stroke size and select the round joint and round cap to avoid ‘spikes’ sticking out with some fonts.
Duplicate the text and set this version to have no stroke.


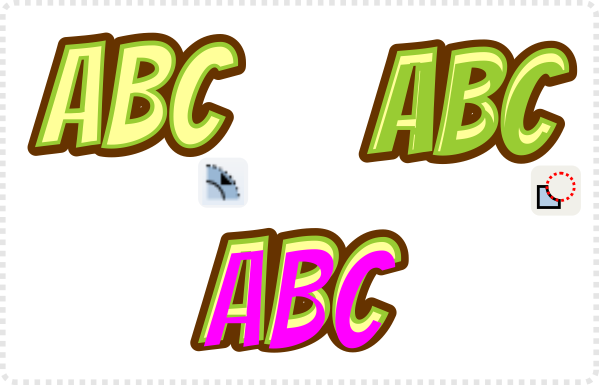
Create another duplicate and use ‘Path / Inset’ (CTRL+( ).
Duplicate this inner shape and move it down a little.
Cut the lower parts of the shape by using the ‘Path/ Difference’ tool and you get a highlight effect of sorts.

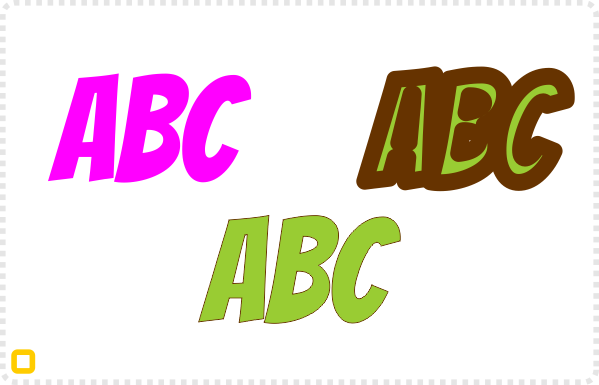
Variations of the Effect
You can use the same workflow on any sort of object – not just fonts. Buttons, icons or bullet points look nice with the highlight and a little gradient fill added to them.

Variations
You can use the same workflow on any sort of object – not just fonts. Buttons, icons or bullet points look nice with the highlight and a little gradient fill added to them.
Enjoy playing around with this one. I would suggest trying multiple stroke objects with decreasing stroke width to get double or triple outlines.


Creating the quick and easy Text Effect in Gimp

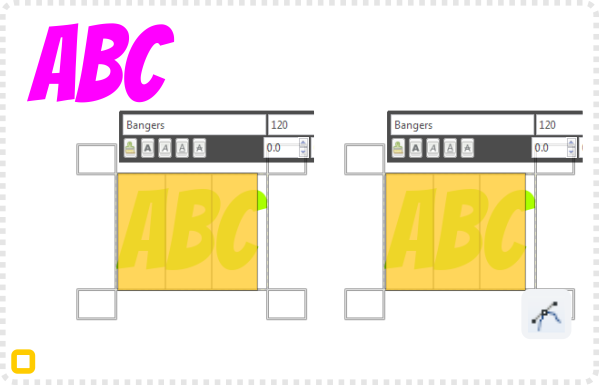
Start with a blank canvas [preferably twice the size of the ingame need] and create a text.
Choose a font with enough volume to (e.g. a bold or black). Afterwards, select the whole text.
Right click to bring up the ‘Path from Text’ option.
Create a new layer and make a selection ‘Select/ From Path’.
Using the ‘Select/ Grow’ you can increase the size of the selection.
Use the fill tool to colour the selection.


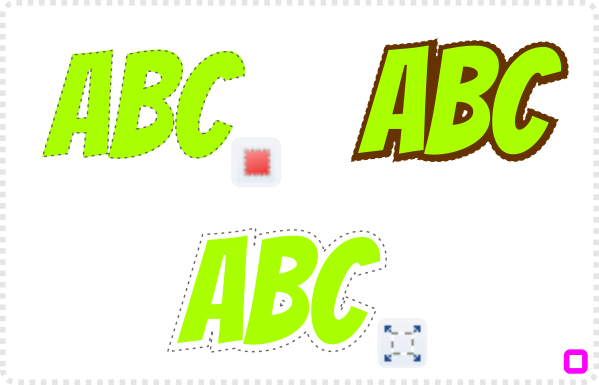
Repeat the steps 3, 4 and 5 to create another selection on a new layer.
This time use the ‘Select/ Shrink’ action to create a smaller selection.
Use the fill tool to colour the selection.
Use the move tool to move the highlight layer up a tad.
Press ‘Delete’ to cut the selected area from the highlight and move it back down.

This wraps up the “quick and easy text effect” tutorial. As usual, I hope you enjoyed it! I had a good time writing it and I might just make a few more of these ‘simple yet effective’ effect tutorials in the future.












Hi!
Very nice to see new tutorials!
Thank you very much!
Thanks for sharing :)
Thank for tutorial.
Nice tutorial, as always!
One little nit though, gimp does have a stroke operation – and you can apply the stroke to a selection or a path. Plus, the stroke can use any of the drawing tools: pen, brush, eraser, smudge tool, you name it.
Cheers,
Chris
Hello Sir,
Thank you for your tutorials on game art for programmers.
I really appreciate for your kind work.
Thanks for the info, Chris… I will fix it in the tutorial… I wasn't aware of the stroke function – and it works nice when used on a path.
thank you very much for your nice tut.
Just thought I would mention "Linked Offset" in the Path menu. Try typing some text, and with the text selected, go to Path -> Linked Offset. Once that is created, drag the single node that it has outward. It has a similar effect to the stroke that you've been applying with the added bonus of being completely dynamic. Select the text again and type some more/make some changes. The linked offset matches it.
Awesome tutorial!
Thank you so much for the tips
I am not sure why but the first tutorial is not possible on my version of Inkscape (0.48) because trying to generate an inset can't be accomplished without an available path… which I can get if I were to convert the 'object to path' then select each individual character then create an inset. Took me a lot of tinkering to get the desired effect beyond what is given in this tutorial.
I hate you for making everything look so simple! :)
Thanks a lot for these. It really makes a world of difference to use this technique over simple text!
please upgrade the tutorial inkscape-wise.
The 7th step does not work.
I am using Inkscape 0.48 on PC and it works just fine for me. Which version of inkscape are you running on what OS?
Hi Nicholas, I tried it and it's working fine without having to convert to a path in inkscape 0.48 on pc. I just make a duplicate of the text and do the inset on the whole text. What OS are you working on?
What font is used for the text "gameart"?
The font is called BorisBlackBloxx (medium).
This is also not working for me. When I try to inset the text inkscape is telling me "No paths to inset / outset in the selection. I'm using inkscape 0.48 on Windows 8.1
Very strange… I will look into it again… I am a little puzzled on why it's not working for some.
Can't inset :( No paths I am on windows 7 and on the most recent update
Odd… I am running windows 7 and Inkscape 0.48 and it works like fine. Could it be that your object is too small/ thin for the inset to work. Can you try scaling it up and try with a bigger/ bolder font/ object.
Solution: Click the text tool Don't drag it. If you drag you use flowed text but insert only works on regular text.
Link: https://www.reddit.com/r/Inkscape/comments/29ymev/path_insert_issues_2d_game_art_for_programmers/cips2sy
Thanks, Ryan…
Thank for your sharing! I'm trying to generate fonts in word 2000, and my work will be showed to my students. I found your tutorial is much helpful to my work. That makes me can choose various of nice fonts.