Space ships
Initial Design
Let’s get started with the requested tutorial on space and space ships. I have to admit it took me a little longer than expected and halfway through writing this tutorial I decided to change the approach as I found myself getting lost in details.
Let’s start


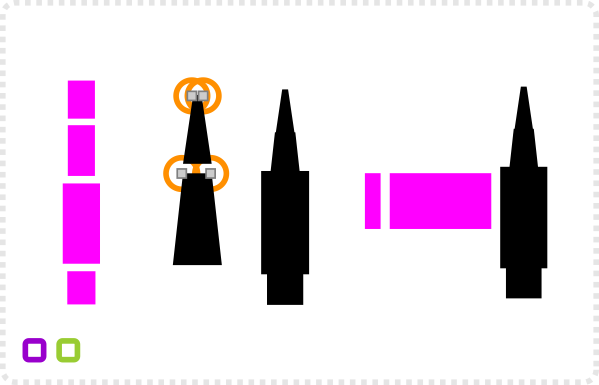
Let’s start with a few rectangles to form the base of ship.
Modifying the top two rectangles to form a pointy nose for the ship.
For a traditional design this ship will get wings on either side.
Shaping the wings by moving the outer nodes.
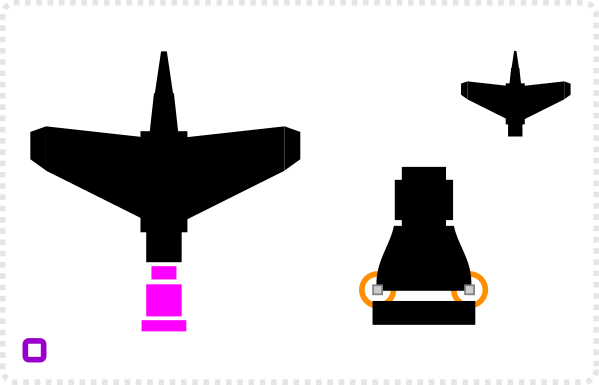
Bring the shapes and place them to overlap with the central part of the ship.
Duplicate the wing parts and flip them horizontally for the right side of the ship.


Add a few more rectangles to form the propulsion system.
Modify the base to form a more turbine like shape.
Placing a few more shapes (rectangles as was a scaled-down copy of the ship’s nose) to add some visual detail.

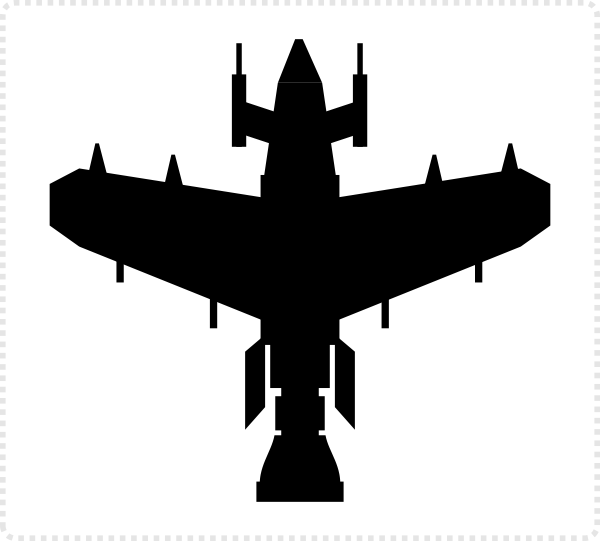
Reusing elements
Once you create the first design, you already have the base elements for the next ones. It saves time when you use what you have created. Add to it and alter the elements rather than start from scratch with each new design.


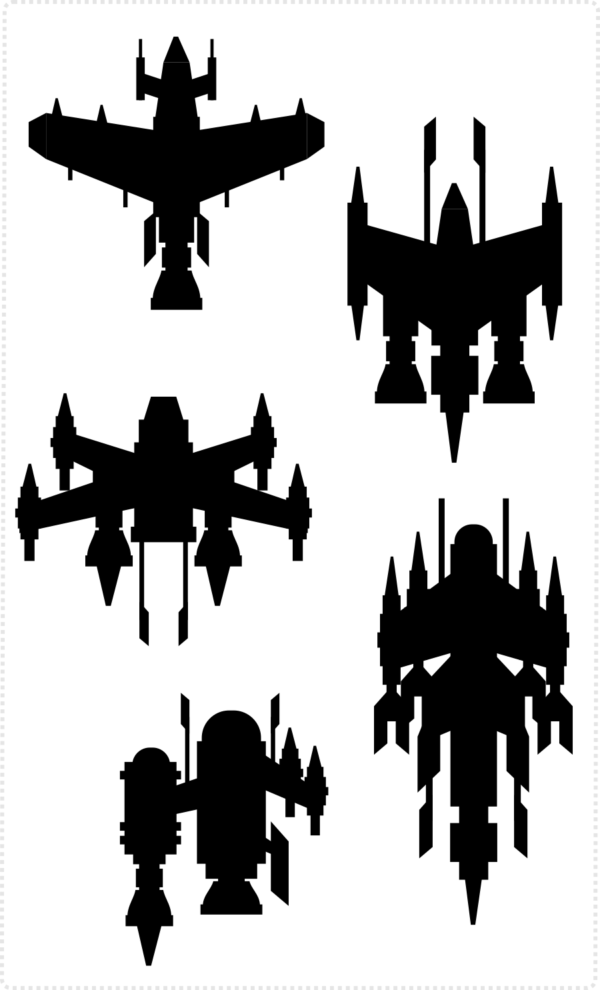
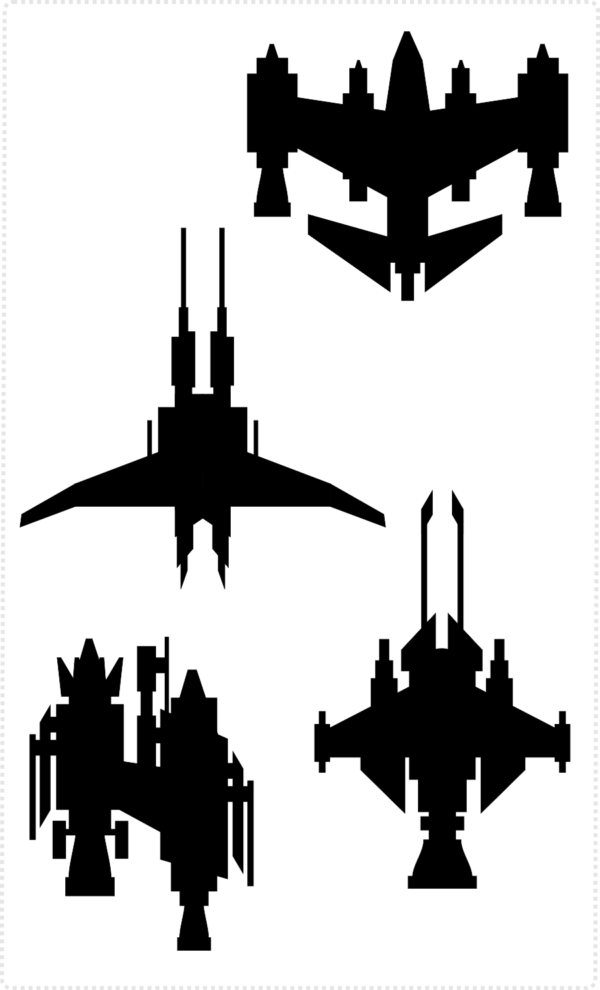
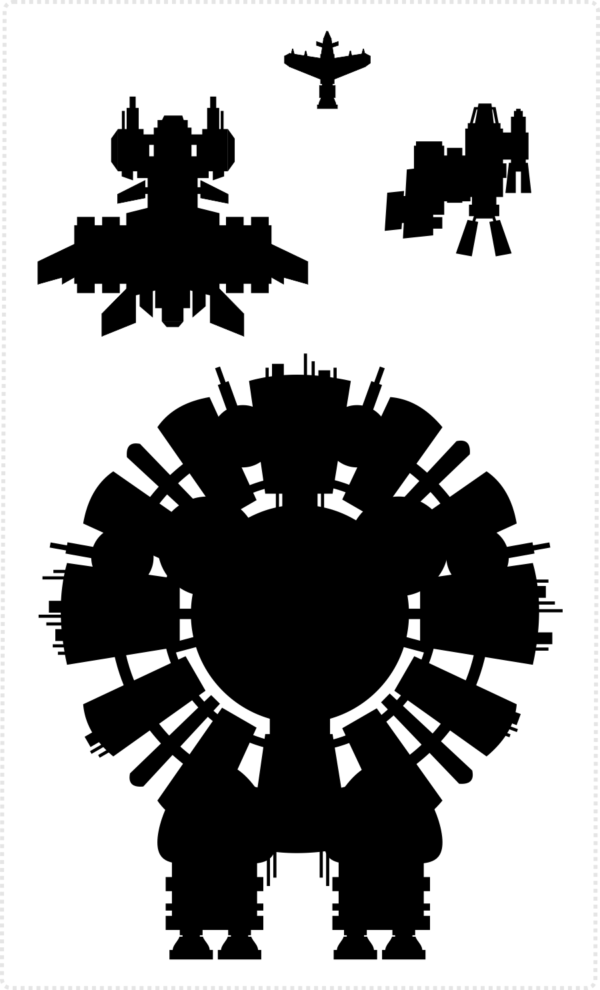
Take the base shape of the ship and start regrouping the elements to create variations of the design. Playing with the elements allows me to find a silhouette that looks interesting without getting lost in details. Try out non-symmetric shapes, go weird and wild or try something more organic in the design or your spaceship.


At this stage of the design process, it’s all about finding a nice shape that will get filled with detail, depth, and contrast later on.


One thing to keep in mind though is the scale of the ships. Keep in mind how big the design is compared to other ships in the fleet.












another great tutorial !
the last vehicle reminds me of the mothership from Close Encounters of the Third Kind :)
Thanks for this tutorial. Which program do you use?
My bad, just opened my eyes… Inkscape and Gimp correct?
Great! I've been waiting for a tutorial like this for so long!
I've got a pretty addictive simple space game waiting for some nice sprites!
I like the "first shapes" approach! It makes a lot of sense :)
Keep your great work!
Yes… Most of the tutorials are written for inkscape. If the use gimp or any other tool I usually mention it.
The iconbar on the left matches the tool.
Those are some amazing silhouettes
I'm new at InkScape, and I was wondering what tool you used to pinch the rectangles in a pointy shape?
Thanks for the tutorial by the way!
It's the node modifier – 2nd tool from the top in the menu.
I try to use coloured references most of the time – on the tool image on the left of the tutorial and in the text – to make it easier to see what tool I used.