Special FX – Motion Trails
Inkscape tutorial
It took a little longer to get back into the right mindset and find some peace and quiet to start with the requested special effect tutorials.
I quickly discovered that there is not too much on the topic out on the internet and the area that can be covered is huge. I will try and break it down into small and easy to follow sections and make several tutorials on different aspects of visual effects that can easily be created using Inkscape.
Let’s start with motion trails/ light trails.
They display the path the object is moving and help create the illusion of movement and direction in still images. In animations, it’s often used to exaggerate or define the character of a fast movement.
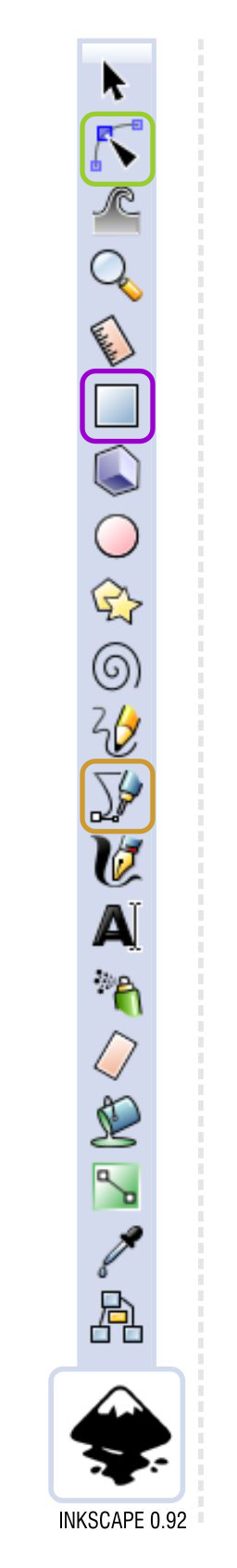
In this tutorial, I will use two shapes to show the motion: a triangle shape for straight movements and a curved, modified version of it for spins and swings.


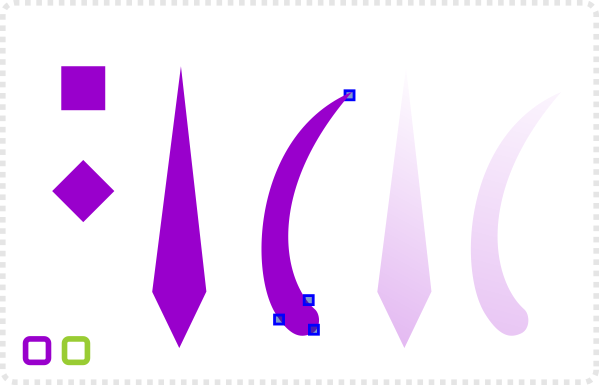
Start with a square, rotate it and convert the object to a path. This way you are able to edit the nodes.
Drag the top node up to elongate it. Make a duplicate shape, select all the nodes and convert the selection to curves. The second shape will be curved not straight.
Use a transparent gradient on the shapes.
Let’s get started with a simple motion effect. A bullet is shot. In a still shot the motion wouldn’t be visible. The bullet would just be floating in mid air.
By adding the ‘trail’ to it, the motion becomes readable and the bullet is clearly heading to the right.


Combining the straight motion trails with the curved ones add another dimension to the bullet.
Using the same elements and rearranging them slightly gives brings out a different effect altogether.
The focus is on the shockwave now.



Using different lengths for the motion trail will alter the perceived speed of the object.
Combined with a squeezing of the moving object you can increase the effect even more.
An angled trail works well for a bounce.


Unlike the bullet that travel in a straight line, falling leaves don’t just drop straight down but would glide more gently.
The curved motion trail would describe the falling motion of the leaf a lot better.
More complex motions can be shown with more defined trails.
Adding loops to the path shows the leave tumbling and turning on it’s way down.


Fighting scenes often use the motion trail to strengthen the movement of the character or his weapon. A swinging weapon e.g. a sword is a good example.

A common use of these motion trails is in the exaggeration and display of movement.
Let‘s take a character, e.g. the little knight from an earlier tutorial, and give him a blade.
Standing like this doesn‘t say much about the motion leading to the pose.
By adding the transparent trail to the figure, the action becomes clear.
He no longer stands statically but we can see him swing the blade from back to front.


Once you alter the shape, the image will read very differently.
A trail changed from the ‚left to right motion‘ to a ‚downwards path‘ turns the exact same pose more towards a hacking.
Adding more than one trail can create some sort of chaos, combo move. A few duplicates of the sword and hand add to the look.
This way the little knight fights with fury.



It works in similar ways with different weapons, as long as you alter the trails to match.
In this case it‘s wider to match the axe…
…or longer and thinner to go with the spear.


Adding colour will make it more believable. E.g. a staff with a glowing blue glass ball would have a somewhat blushish trail.
Note:
Remember to work with transparency to make the effect work on all sorts of backgrounds / background colours.
More detail such as sparks and glows can enhance the effect and make it look more magical.
Note:
Keep the main motion in mind by fading off the additional elements towards the end of the trail.

I hope you enjoyed this tutorial as much as I did writing again – even if the topic turned out a lot tougher to break down than I expected when foolishly agreeing to cover it. :)







I like it very much , keep it up
Another article of one of my favourites blogs. Yo can't see me, but I am dancing right now.
Great article.
Thanks… I would love to see that dance. Next time put the webcam on. :)
Thanks… I am glad I haven't lost the touch…
Thanks… I am glad I haven't lost the touch…
Another great one, Chris ! Posted a link to this tutorial on Inkscapeforum.
Nice, I never thought about creating motion effects with Inkscape! Great explanation as always. :)
Mor one fantastic tuts by Chris..tks a lot dude!
Means a lot coming from you. Thanks!
Thanks! I am trying to keep it simple and vectors (in Inkscape) are a great way to do just that while keeping it extremly editable.
Im fo llow you for long time tnks for all great effects.. Should make toturial of magic effects. Like fireball or anything like that and the animation
Magic effects are on the list along with explosions, fireball, magical runes and animations.
Another very appealing tutorial. Thank you for the great work.
I am looking forward to seeing this being implemented into animations.
This is a great post. Thank you.
excellent as always, wb chris :D
Hey Chris, love your stuff and all the hard work you put in to bring these tutorials to the community! Thank you for all you do!
I also would like to see you continue doing tutorials and not see them being abused as it discourages awesome people like you from doing such amazing things as your site does!
So, thought I would share this discovery with you:
https://www.assetstore.unity3d.com/en/#!/content/62866
Amazing article! I'll use this opportunity to thank you for this blog and everything you did for us!! You're awesome :D
Thanks… I am just having fun!