Creating Clouds
Inkscape Tutorial
This tutorial is a quick answer to a request about how to make clouds. I have a lot of other tutorial series to finish but this one seemed like a nice little task while enjoying my last day in London.
So… let’s get started with circles… :) Keep in mind that this is just one way to do it and you might prefer hand-drawing them or using the pen tool and creating the curves manually.
I quite often use these ‘quick clouds’ for layered backgrounds – usually with a few layers of mountains, trees or even city skylines on top.
Let’s get started


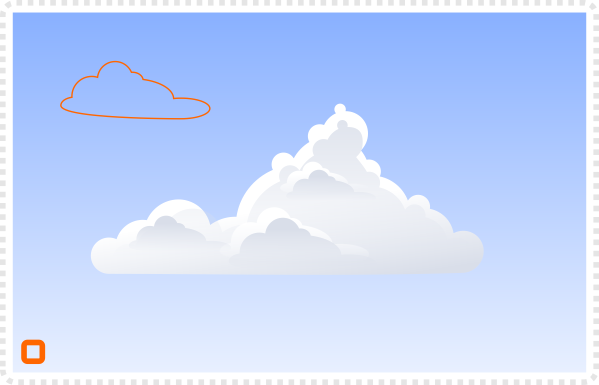
When doing clouds in the background of an illustration or game screen you rarely want it to be too detailed as that would cause the background to stand out more.
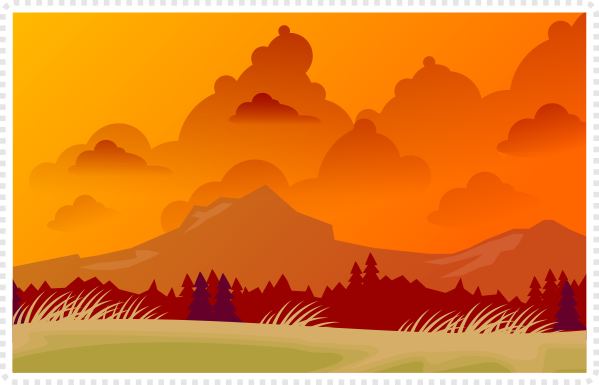
Here’s a sample from a game I did a while back. A gradient sky with some basic clouds.
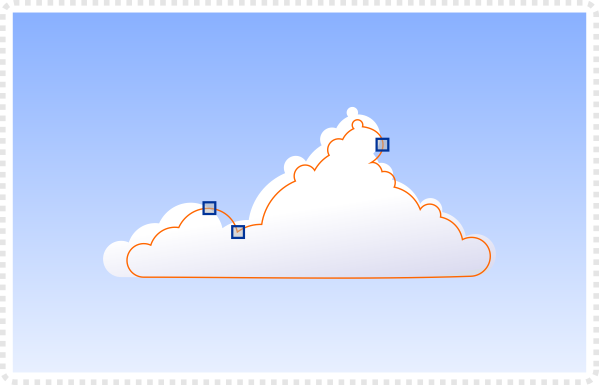
Those clouds are really quick and easy to create by starting with a circle. I changed it to an outline with no fill for better visibility.
Duplicate the circle and vary the size.
Note:
If you work on a coloured background you might as well start with a colour fill and no stroke.


Select all the circles of the cloud shape and convert the objects to paths.
Combine them with the Path/ Union [Ctrl+ +] to create just one editable shape.
Select the nodes at the bottom of the cloud.
Delete those nodes to give the cloud a straight bottom.
Change the fill to a white with some transparency [e.g. Alpha of 200] or a gradient with the lower part being fully transparent.



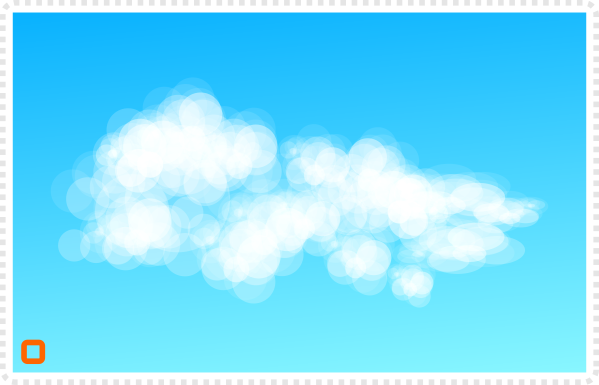
As always variation is key. Play around with the shapes and don’t stop with one cloud shape and copy it all over the place.
It’s easy to adjust this style to go for a more detailed and shaded look.
Instead of using a gradient towards transparency at the base try a light grey with a tad of the sky colour in it for the bottom of the cloud [e.g. RGB 220/ 220/ 240 with a blueish sky].
Note:
Angle the gradient a little bit to avoid the lines showing in the gradient when printing or exporting to bitmaps.


Create a duplicate of the cloud shape and fill it with the shading colour with gradient towards a transparent base.
Scale it down a little bit and bring in the nodes that do overlap the original cloud shape.
Create smaller clouds for variation and added shading using a gradient to full transparency to easily stack them inside the cloud shape for added shading.
Offsetting a lighter shade and a darker one on top creates additional highlights and volume for your cloud.

Variations
With these basic steps, you can create a huge amount of variations. Try altering the colours, the angles, the number of circles or directs the clouds are pointing to create atmospheric skies.


Colours can easily work in reverse with a lighter sky and darker clouds.
Try changing the colours for a more alien background with a purple sky and dark clouds or sunset feel in orange with the clouds going dark red.
To add more wind and a more dynamic look to the clouds you can work with more elliptical shapes on one side of the clouds.


There are a lot of approaches to creating clouds.
The one on the left consists of a whopping 550 circles with high alpha that create the shading by being stacked on top of each other.
You can try different angles of clouds to guide the viewers focus or frame the illustration with big clouds on either side.
Try playing around with the idea of this tutorial to find a style you like best.

I hope this will help with the creation of clouds and improve your backgrounds. I had a lot of fun writing it – even with all the other tutorials on my mind and still not being as fit as I would like to be.
Note:
I am still without my main work machine and the better microphone making it hard to record a video tutorial. The laptop I am working on is just not perfect with its extremely high resolution. Who would have thought I would complain about that one day? 3000x2000px is just too much for my old eyes. :)







Great!!! =D
It is incredible. I have been watching your tutorials for years, but I am still impressed by the nice result you get with simple objects.
It's really easy… I find it a lot faster to break things down to simple shapes and combine them later than trying to create complex shapes with e.g. the pen tool.
As always a nice tutorial, Chris. Thank you!
It would be nice to know the title of the game you are referring to in the first paragraph. But nice work! :)
It was part of one of the backgrounds for a tizen game called Dragon Blocks as part of a Samsung tizen competition. It was one of the 10 winners in the Hmtl section.
It's out now on Android as 'Swap the dragon blocks|
https://play.google.com/store/apps/details?id=com.momcina.dragonblocks&hl=en
and iOS should be coming soon.
Hey Chris,
This is my first comment here, I really appreciate your hard efforts, you're da BEST, man! I just can't believe it that you unlock all of these contents for free to people like me, love ya, man :)
By the way, I have an Android smart phone and I would like to get your advice about an alternative to Inkscape for Android as there is no Android support in Inkscape.
Cheers…
nice and simple BG's… always interesting to see how others artist do the work…
Thanks, mate… it's not a big deal… I enjoy writing and sharing my knowledge (as there was nothing like it around when I started 30+ years ago).
To be honest, I never looked at any app that might work like inkscape for the Android. I just find the screens too small and touch controls make it harder still. I will have a look though.
I just want an app to draw 2D art like those in your tutorials, not a whole Inkscape alternative with its tons of tools that are not used in your tutorials.
It's crazy how beautiful results you can get with such simple steps! Congratulations on another great tutorial! :)
Maybe you can look for "Vector graphics" or something like that in the Play store? A quick search turns up lots of results.
I tried that but I do not really find anything interesting, either too complicated or so noobish apps appear.
I installed the adobe app and will test it later today. I am not a big fan of illustrator [it feels worse than a trip to the dentist] but most other apps do look rather simple to me.
Thanks.. it's just simple…
Nice work!! :)
I thought of it too but I actually even did not use the PC version, so… I do not know about it.
By the way, do you think that such effects https://all-free-download.com/free-vector/download/set-of-sparkling-light-effects-vector_524156.html can be created using Inkscape?
great work
Haha, yes it is! I'm just still amazed because, as someone who had no idea about vector graphics, I wouldn't have imagined how easily it's done if I hadn't seen your tutorials. :)
When I delete the bottom nodes of the cloud I get a curved line at the bottom. :(
It can happen based on the circles overlap. Select the two nodes and turn the selection to a line (top menu – icon with the line next to the curve – 'make selected segments lines')
Wіth having so much content do you ever run into any problems of plagiarism or copyright infringement?
My website has a lot of unique content I’ve either authored myself or outsourced but it seems a lot of it is popping
it up all over the internet without my agreement.
Do you know any solutions to help protect aɡainst content from being
riрped off? I’d ցenuinely appreciate it.
I don’t. Sorry. I have had a lot of stuff taken and stopped selling art assets – it’s too much hassle. I just give them away for free!